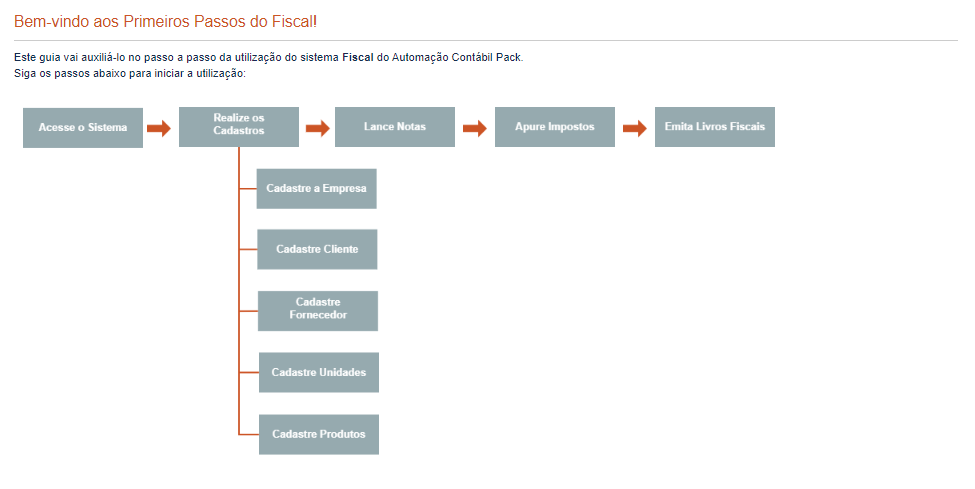
Por padrão, algumas páginas como os primeiros passos e as páginas iniciais utilizam botões com links para a página seguinte, como no exemplo abaixo:
Para facilitar a criação dos botões, mostraremos abaixo como criá-los utilizando o plugin Gliffy Diagram:
- Com a tela de edição aberta, adicione a macro Gliffy Diagram.
- Clique em Create.
- Na coluna esquerda da tela de edição, clique sobre a figura do retângulo (Rectangle) e arraste até a tela do editor.
- Clique sobre a figura e clique no botão Edit shape properties .
Preencha os campos:
Campo Descrição W Informe o valor 150 para a largura (Weight). H Informe o valor 50 para a altura (Height). ⠀
- Ainda no editor de formas, edite a cor do botão:
⠀- Clique em Shape color / Custom.
- No campo # informe o valor hexadecimal da cor a ser utilizada no botão (consulte o Alterdata Human Interfaces Guidelines - HIG).
- Clique em Border color / Custom.
- No campo # informe o valor hexadecimal da cor a ser utilizada na borda (consulte o Alterdata Human Interfaces Guidelines - HIG).
- Clique em Ok.
⠀
- Crie a seta do botão:
⠀- Na coluna esquerda, selecione e arraste a forma Right Arrow da seção Flowchart para a tela do editor
- Clique sobre o botão Edit shape properties .
Preencha os campos:
Campo Descrição W Informe o valor 30 para a largura (Weight) H Informe o valor 30 para a altura (Height) ⠀
Clique no botão Border color e defina a borda como branca.
- Clique em Ok
⠀
- Coloque o texto do botão:
⠀- Dê um duplo clique no botão e digite o texto necessário.
- Clique em Edit text proprieties .
- Realize as seguintes configurações:
- Alinhe o texto à esquerda.
- Selecione o tamanho 13px.
- Defina a cor como branca.
⠀
- Coloque o link nos botões.
⠀- Copie o link da página necessária.
- Selecione no botão correspondente.
- Clique em Create Link .
- Em Web Link, na barra lateral, cole a URL copiada.
- Clique em Insert.
- Clique em Save e digite um nome para o diagrama.
- Clique em Back to Confluence.
⠀