Com objetivo de garantir a conformidade com a identidade visual da Alterdata, todas as imagens utilizadas nas publicações, que não são imagens extraídas das telas dos sistemas da Alterdata, devem ser fornecidas pelo setor de Art e Design.
As imagens podem tornar mais fácil o entendimento de um procedimento complexo. Porém é necessário utilizá-la somente quando adequado, caso contrário, o documento ficará poluído visualmente e dificultar a leitura.
Não utilize imagens que não pertençam a Alterdata, devido aos direitos autorais e possíveis implicações jurídicas.
Utilize imagens somente quando em um passo a passo, quando julgar o acesso à opção, ou o procedimento em si complexo.
As imagens utilizadas devem:
- Mesmo formato e tamanho adequado para leitura e entendimento.
- Mesma resolução em todas as imagens e essa deve ser clara e legível.
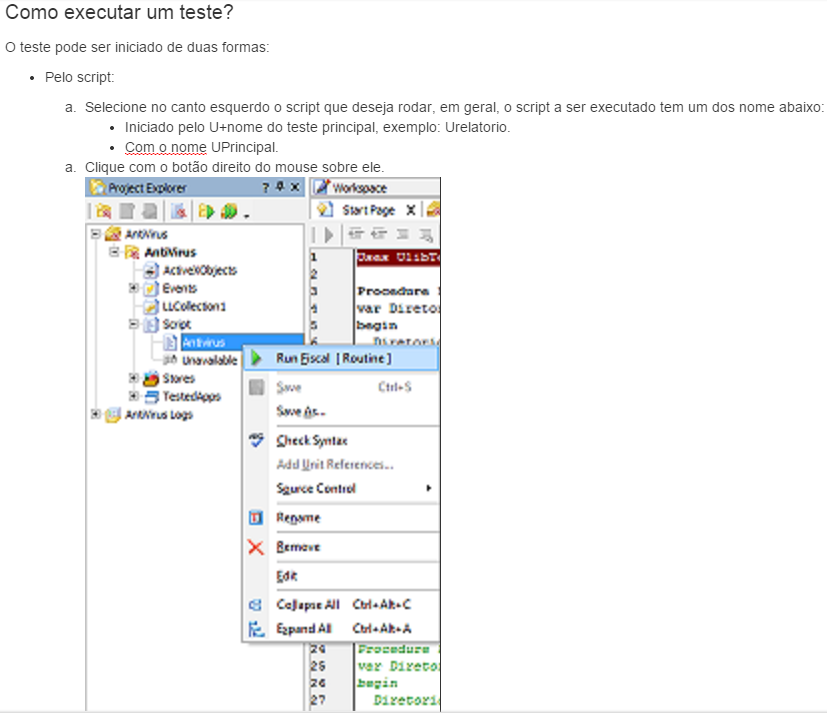
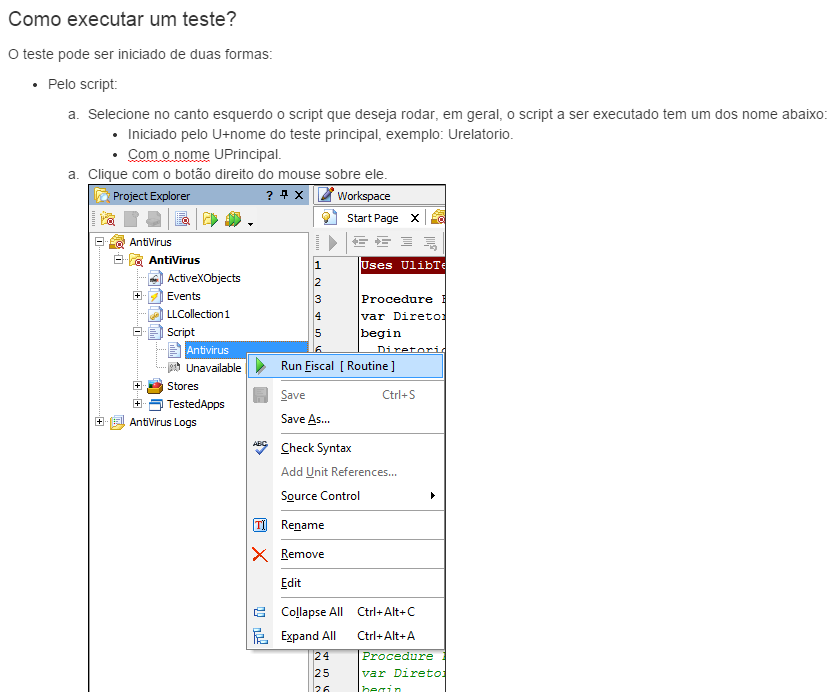
| Errado | Correto |
|---|---|
Títulos em Imagens
Utilize títulos em imagens quando:
- Quiser fazer uma comparação de duas imagens.
- Quiser gerar uma lista de figuras.
- A imagem não pertencer a um passo a passo, e tiver sido citada durante o decorrer de um texto.
Textos Explicativos (Overview)
Textos explicativos são elementos que descrevem detalhes de uma ilustração técnica, eles auxiliam a conectar a ilustração ao texto referente, ao utilizar um texto explicativo:
- Utilize o mínimo de elementos possíveis.
- Utilize o mínimo de palavras possíveis.
- Procure utilizar palavras curtas.
Devem ser utilizados por solicitação do suporte devido a várias ocorrências em determinada funcionalidade do sistema, ou sob demanda do setor de desenvolvimento.
Cor da numeração e linhas do overview
Html | Delphi | RGB | CMYK | Cor |
|---|---|---|---|---|
#F16522 | $002265F1 | 241,101,34 | 0,58,86,5 |
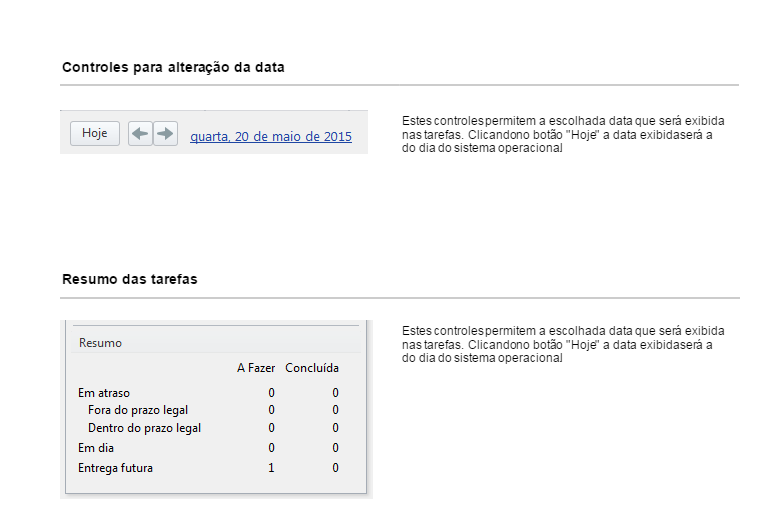
Forma numerada
Formatação
- Localize os textos fora da imagem.
- A linha para o delimitar os elementos deve ser de 1px e tracejada.
- As linhas devem ser tracejadas, a borda arredondada somente será utilizada caso a imagem a ser circulada tenha necessidade deste formato.

| Quando utilizar | Quando não utilizar |
|---|---|
|
|
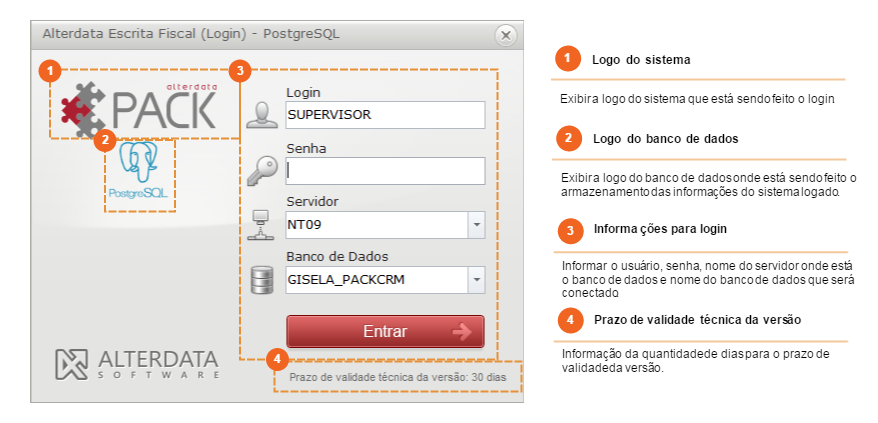
Forma detalhada
Formatação
- Imagem do lado esquerdo e descrição do lado direito.
- Linha abaixo do título alinhado com o início da imagem e terminando com o fim da descrição da imagem

| Quando utilizar | Quando não utilizar |
|---|---|
|
|
Posicionamento
A ilustração deve ser posicionada próxima ao texto relacionado e seguir os seguintes padrões:
- Não deve ser colocada no meio de uma sentença, exceto ícones.
- Após uma sentença completa.
- Referencie-a no texto.
- Referencie-a por numeração apenas senão estiver próxima ao texto.